# Actions
Avo actions allow you to perform specific tasks on one or more of your records. For example, you might want to mark a user as inactive and optionally send a message that may be customized by the person that wants to run the action.
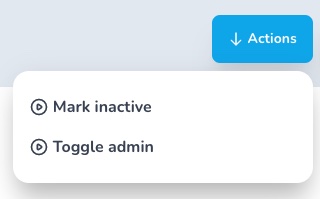
Once you attach an action to a resource using use_action it may be ran using the Actions dropdown.

# Overview
Avo actions use two main methods. handle and fields.
module Avo module Actions class MarkInactive < Action def name 'Mark inactive' end def handle(request, models, fields) models.each do |model| model.update active: false model.notify fields['message'] if fields['notify_user'] end succeed 'Done!' reload end fields do boolean :notify_user textarea :message, default: 'Your account has been marked as inactive.' end end end endCopied!
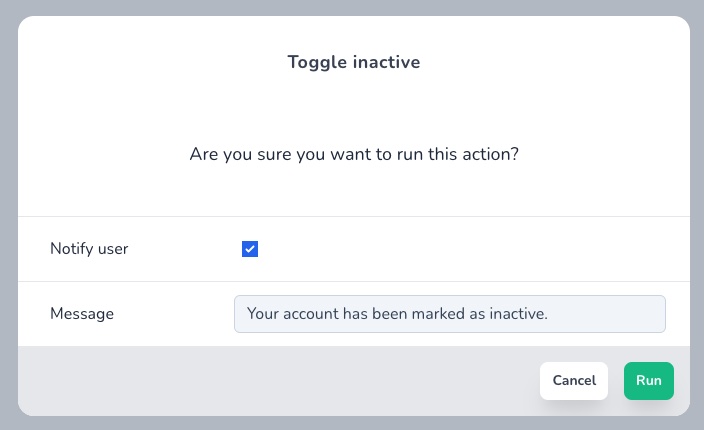
In the fields method, you may declare extra fields just as you do it in resources. The fields method is optional. You may have options that don't have any fields attached.
fields do boolean :notify_user textarea :message, default: 'Your account has been marked as inactive.' endCopied!

The handle method is where the magic happens. This is where you put your action logic. In this method, you will have access to the current request, the selected models and, the values passed to the fields.
def handle(request, models, fields) models.each do |model| model.update active: false model.notify fields['message'] if fields['notify_user'] end succeed 'Done!' reload endCopied!
# Registering actions
To use an action, you need to declare it on the resource using the use_action method.
module Avo module Resources class User < Resource def initialize @title = :name @search = [:id, :first_name, :last_name] end fields do id end use_action Avo::Actions::MarkInactive end end endCopied!
# Action responses
After an action runs, you may use a few methods to respond to the user. You may respond with just a message or with a message and an action.
# Message responses
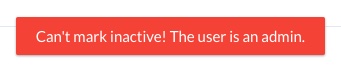
You will have two message response methods at your disposal succeed and fail. These will render out green or red alerts to the user.
def handle(request, models, fields) models.each do |model| model.update active: false model.notify fields['message'] if fields['notify_user'] end fail "Can't mark inactive! The user is an admin." reload endCopied!


# Action responses
After you notify the user about what happened through a message, you may want to execute an action like reload (default action) or redirect_to. You may use message and action responses together.
def handle(request, models, fields) models.each do |model| model.update active: false model.notify fields['message'] if fields['notify_user'] end fail "Can't mark inactive! The user is an admin." reload endCopied!
The available action responses are:
# reload
When you use reload, a full-page reload will be triggered.
def handle(request, models, fields) models.each do |project| project.update active: false end succeed 'Done!' reload endCopied!
# redirect_to
redirect_to will execute a Vue route push (opens new window) that will navigate to a new path of your app.
def handle(request, models, fields) models.each do |project| project.update active: false end succeed 'Done!' redirect_to '/projects' endCopied!
# download
download will start a file download to your specified path and filename.
def handle(request, models, fields) models.each do |project| project.update active: false report_path = project.report_path report_filename = project.report_filename end succeed 'Done!' if report_path.present? and report_filename.present? download report_path, report_filename end endCopied!
# Customization
# Customize the message
You may pass a message to the action if there are no fields present.
def message 'Are you sure you want to mark this user as inactive?' endCopied!

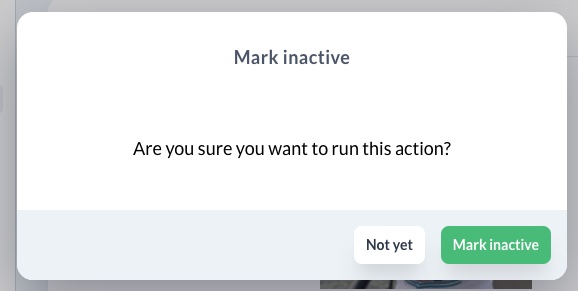
# Customize the buttons
You may also have custom labels for the action buttons.
def confirm_text 'Mark inactive' end def cancel_text 'Not yet' endCopied!