# Customize Avo
- Change the app name
- Timezone and currency
- Resource Index view
- ID links to resource
- Resource controls on the left side
- Container width
- Cache resources on Index view
- Context
- Eject views
- Breadcrumbs
- Page titles
- Home path
- Mount Avo under a nested path
- Custom view_component path
- Custom query scopes
- Disable features
- Customize profile name, photo, and title
# Change the app name
On the main navbar next to the logo Avo generates a link to the homepage of your app. The label for the link is usually computed from your Rails app name. You can customize that however you want using config.app_name = 'Avocadelicious'.
# Timezone and currency
In your data-rich app you might have a few fields where you reference date, datetime and currency fields. You may customize the global timezone and currency with config.timezone = 'UTC' and config.currency = 'USD' config options.
# Resource Index view
There are a few customization options to change the ways resources are displayed in the Index view.
# Resources per page
You my customize how many resources you can view per page with config.per_page = 24.

# Per page steps
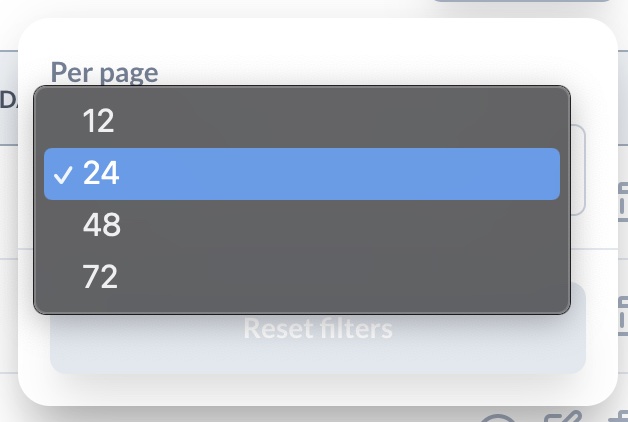
Similarly customize the per-page steps in the per-page picker with config.per_page_steps = [12, 24, 48, 72].

# Resources via per page
For has_many associations you can control how many resources are visible in their Index view with config.via_per_page = 8.
# Default view type
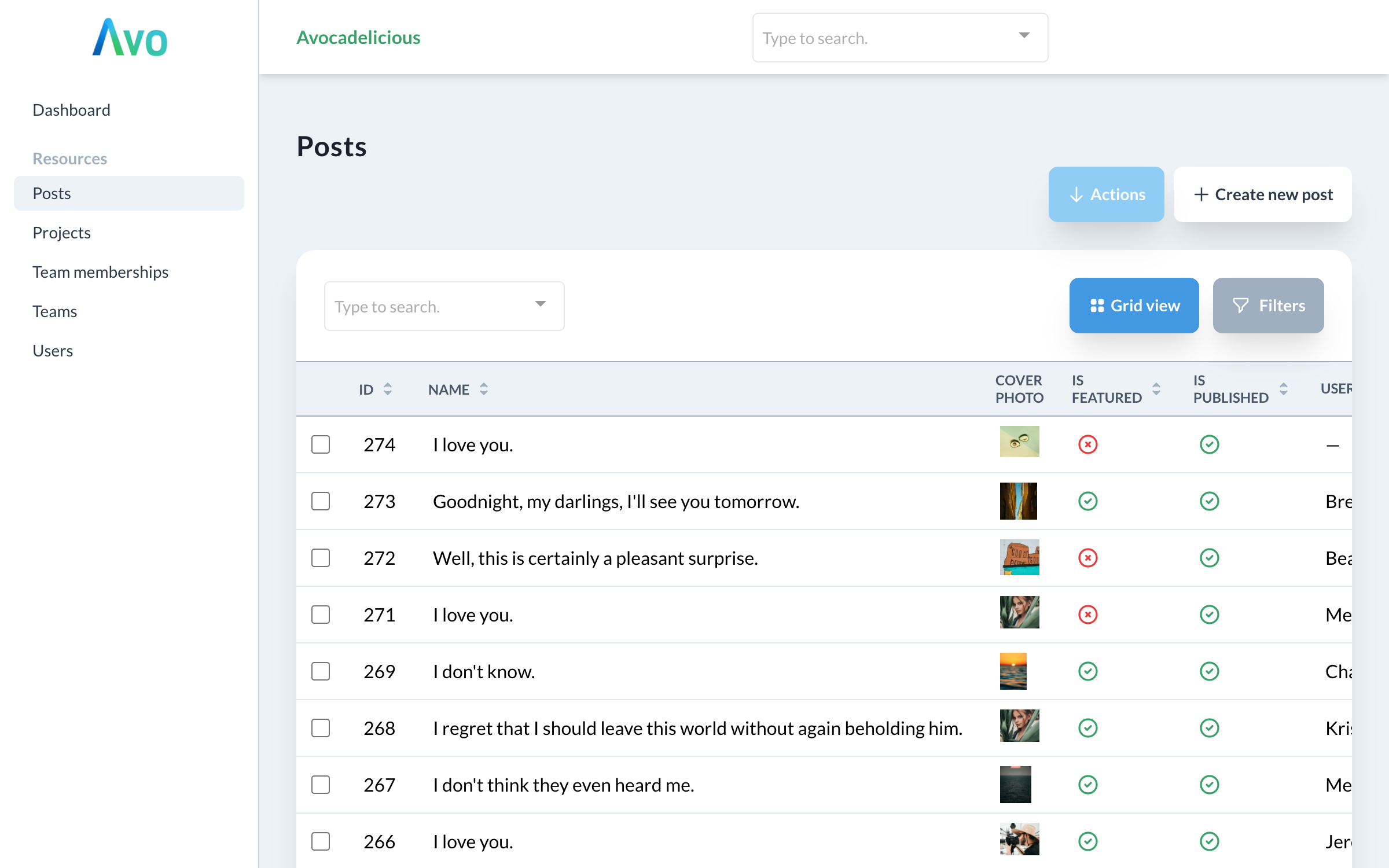
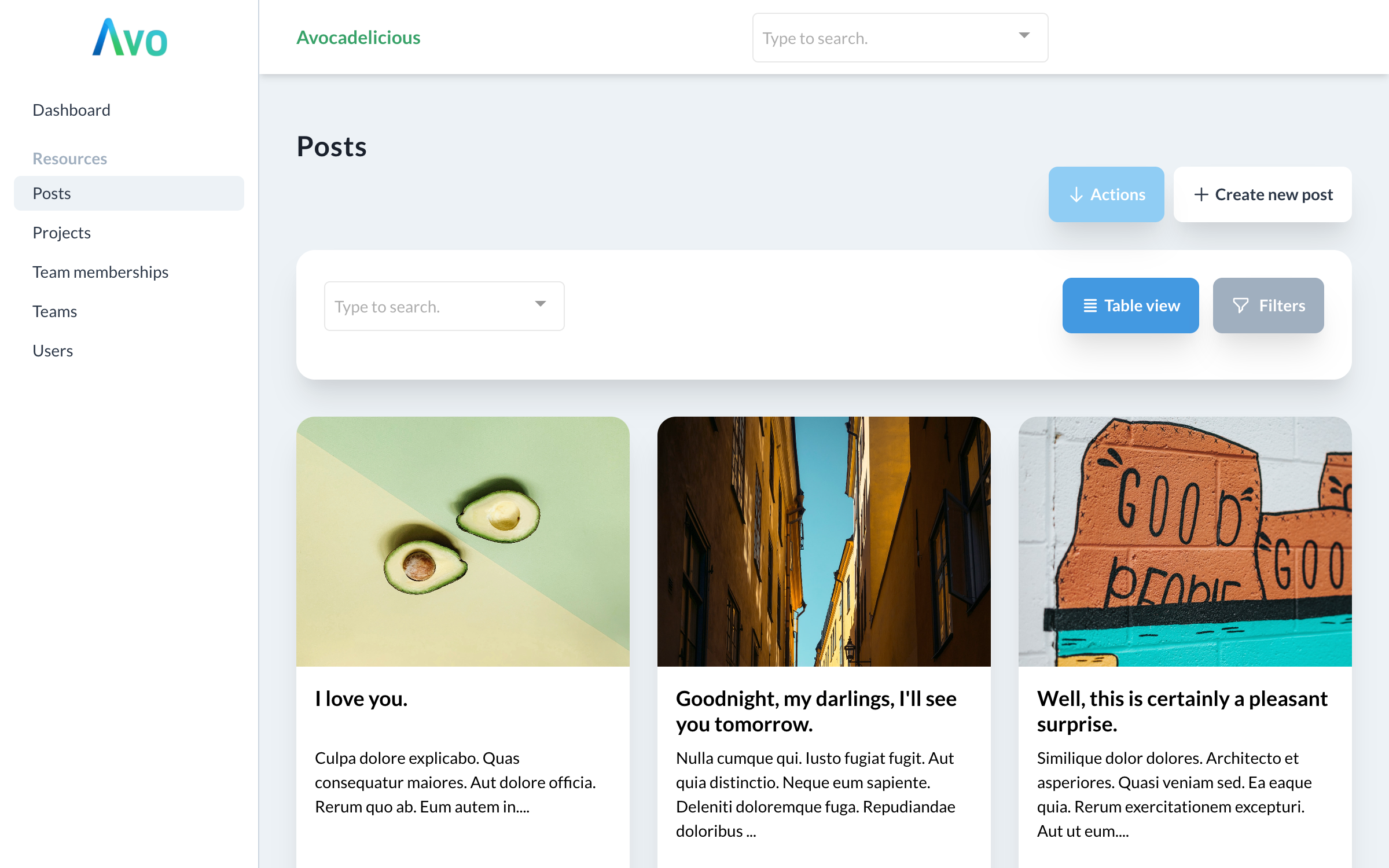
The ResourceIndex component supports two view types :table and :grid. You can change that by config.default_view_type = :table. Read more on the grid view configuration page.


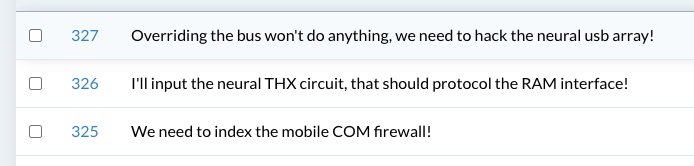
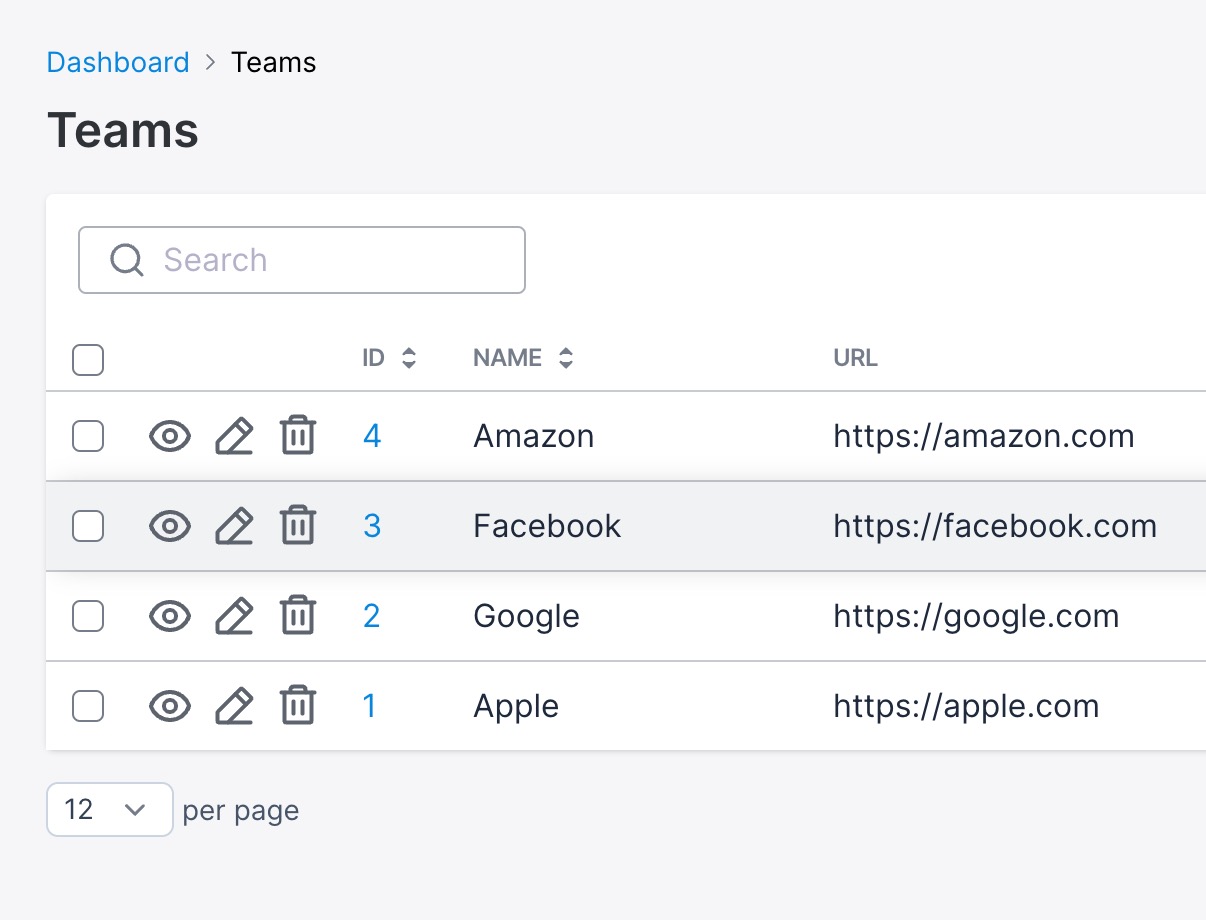
# ID links to resource
On the Index view each row has at the end the controls component which allows the user to go to the Show and Edit views, and delete that entry. If you have a long row and a not-so-wide monitor it might not be that easy to scroll to the right-most section to click the Show link.
To make it easier you can enable the id_links_to_resource config option.
Avo.configure do |config| config.root_path = '/avo' config.app_name = 'Avocadelicious' config.id_links_to_resource = true endCopied!
This will render all id fields in the Index view as link to that resource.

# Resource controls on the left side
By default the resource controls are located on the right side of the record rows and they might be hidden if there are a lot of columns. You might want to move the controls to the left side in that situation using the resource_controls_placement option
Avo.configure do |config| config.resource_controls_placement = :left endCopied!

# Container width
Avo.configure do |config| config.full_width_index_view = false config.full_width_container = false endCopied!
By default Avo's main content is constrained to a regular Tailwind CSS container (opens new window). If you have a lot of content or prefer to display it full-width you have two options to choose from.
# Display only the Index view full-width
Using full_width_index_view: true tells Avo to display the Index view full-width.
# Display all views full-width
Using full_width_container: true tells Avo to display all views full-width.
# Cache resources on Index view
By default Avo caches each resource row (or Grid item for Grid view) for the performance benefits. You can disable that cache using the cache_resources_on_index_view configuration option.
Avo.configure do |config| config.cache_resources_on_index_view = false endCopied!
# Context
In the Resource and Action classes you have a global context object to which you can attach a custom payload. For example you may add the current_user, the current request params or any other arbitrary data.
You can configure it using the set_context method in your initializer. The block you pass in will be instance evaluated in Avo::ApplicationController so it will have access to the current_user method or Current object.
Avo.configure do |config| config.set_context do { foo: 'bar', user: current_user, params: request.params, } end endCopied!
The context data can also be reached using the ::Avo::App.context object.
# Eject views
If you want to change one of Avo's built-in views, you can eject it, update it and use it in your admin.
# Prepared templates
We prepared a few templates to make it
bin/rails generate avo:eject :logo will eject the _logo.html.erb partial.
▶ bin/rails generate avo:eject :logo Running via Spring preloader in process 20947 create app/views/avo/logo/_logo.html.erbCopied!
A list with prepared templates:
:logo➡️app/views/avo/partials/_logo.html.erb:head➡️app/views/avo/partials/_head.html.erb:header➡️app/views/avo/partials/_header.html.erb:footer➡️app/views/avo/partials/_footer.html.erb:scripts➡️app/views/avo/partials/_scripts.html.erb:sidebar_extra➡️app/views/avo/partials/_sidebar_extra.html.erb
# Logo
In the app/views/avo/partials directory you will find the _logo.html.erb partial which you may customize however you want. It will be displayed in place of Avo's logo.

# Header
The _header.html.erb partial enables you to customize the name and link of your app.

# Footer
The _footer.html.erb partial enables you to customize the footer of your admin.

# Scripts
The _scripts.html.erb partial enables you to insert scripts in the footer of your admin.
# Eject any template
You can eject any partial from Avo using the partial path.
▶ bin/rails generate avo:eject app/views/layouts/avo/application.html.erb create app/views/layouts/avo/application.html.erbCopied!
Warning: Once ejected, the views will not be receiving updates on new Avo versions.
# Breadcrumbs
By default, Avo ships with breadcrumbs enabled.

You may disable them using the display_breadcrumbs configuration option.
Avo.configure do |config| config.display_breadcrumbs = false endCopied!
The first item on the breadcrumb is Home with the root_path url. You can customize that using the set_initial_breadcrumbs block.
Avo.configure do |config| config.set_initial_breadcrumbs do add_breadcrumb "Casa", root_path add_breadcrumb "Something else", something_other_path end endCopied!
Avo uses the breadcrumbs_on_rails (opens new window) gem under the hood.
# Breadcrumbs for custom pages
You can add breadcrumbs to custom pages in the controller action.
class Avo::ToolsController < Avo::ApplicationController def custom_tool add_breadcrumb "Custom tool" end endCopied!
# Page titles
When you want to update the page title for a custom tool or page, you only need to assign a value to the @page_title instance variable in the controller method.
class Avo::ToolsController < Avo::ApplicationController def custom_tool @page_title = "Custom tool page title" end endCopied!
Avo uses the meta-tags (opens new window) gem to compile and render the page title.
# Home path
When a user clicks your logo inside Avo or goes to the /avo url, they will be redirected to one of your resources. You might want to change that path to be something else like a custom page. You can do that with the home_path configuration.
Avo.configure do |config| config.home_path = "/avo/dashboard" endCopied!
# Use a lambda function for the home_path
Required v2.8.0+
You can also use a lambda function to define that path.
Avo.configure do |config| config.home_path = -> { avo.dashboard_path(:dashy) } endCopied!
When you configure the home_path option, the Get started sidebar item will be hidden in the development environment.
Now, whenever a user clicks the logo, they will be redirected to /avo/dashboard. You can use this configuration option alongside the set_initial_breadcrumbs option to create a more cohesive experience.
Avo.configure do |config| config.home_path = "/avo/dashboard" config.set_initial_breadcrumbs do add_breadcrumb "Dashboard", "/avo/dashboard" end endCopied!
# Mount Avo under a nested path
You may need to mount Avo under a nested path; something like /uk/admin. To do that there are a few things you need to consider.
- Move the engine mount point below any route for custom tools.
Rails.application.routes.draw do # other routes authenticate :user, ->(user) { user.is_admin? } do scope :uk do scope :admin do get "dashboard", to: "avo/tools#dashboard" # custom tool added before engine end mount Avo::Engine, at: Avo.configuration.root_path # engine mounted last end end endCopied!
- The
root_pathconfiguration should only be the last path segment.
# 🚫 Don't add the scope to the root_path Avo.configure do |config| config.root_path = "/uk/admin" end # ✅ Do this instead Avo.configure do |config| config.root_path = "/admin" endCopied!
- Use full paths for other configurations.
Avo.configure do |config| config.home_path = "/uk/admin/dashboard" config.set_initial_breadcrumbs do add_breadcrumb "Dashboard", "/uk/admin/dashboard" end endCopied!
# Custom view_component path
You may not keep your view components under app/components and want the generated field view_components to be generated in your custom directory. You can change that using the view_component_path configuration key.
Avo.configure do |config| config.view_component_path = "app/frontend/components" endCopied!
# Custom query scopes
You may want to change the queries to add sorting or use gems like friendly (opens new window).
You can do that using query_scope and find_scope.
# Custom query scope
If you need to replace the queries in order to add a sort condition or more query fields, add the resolve_query_scope option to the resource definition.
class UserResource < Avo::BaseResource self.resolve_query_scope = ->(model_class:) do model_class.order(last_name: :asc) end endCopied!
# Custom find scope
If you need to add to the way of how a record is found, add the resolve_find_scope option to the resource definition.
class UserResource < Avo::BaseResource self.resolve_find_scope = ->(model_class:) do model_class.friendly end endCopied!
You also have to add the friendly_id configuration to the model definition.
class User < ApplicationRecord extend FriendlyId friendly_id :name, use: :slugged endCopied!
# Disable features
You might want to disable some Avo features. You can do that using the disabled_features option.
# config/initializers/avo.rb Avo.configure do |config| config.disabled_features = [:global_search] endCopied!
After this setting the global search will be hidden for users.
Supported options:
global_search
# Customize profile name, photo, and title
You might see on the sidebar footer a small profile widget. The widget displays three types of information about the user; name, photo, and title.
# Customize the name of the user
Avo checks to see if the object returned by your current_user_method responds to a name method. If not it will try the email method and then fall back to Avo user.
# Customize the profile photo
Similarly, it will check if that current user responds to avatar and use that as the src of the photo.
# Customize the title of the user
Lastly, it will check if it responds to the avo_title method and uses that to display it under the name.
# Customize the sign out link
Please follow this guide in authentication.
